Email: vcube_in@vcube.co.id | Admin: +62 822-1111-3884

Membuat Aplikasi Bimbingan Belajar menggunakan Agora
Bimbingan belajar berbasis aplikasi menjadi solusi modern bagi pelajar yang ingin mendapatkan pembelajaran tambahan di luar sekolah. Dengan perkembangan teknologi, fitur video call menjadi elemen penting dalam aplikasi bimbingan belajar, karena memungkinkan interaksi langsung antara guru dan siswa secara real-time. Untuk merealisasikan aplikasi ini, Agora SDK menjadi pilihan karena menyediakan layanan komunikasi audio dan video dengan performa tinggi.
Dengan menggunakan Flutter, pengembangan aplikasi menjadi lebih efisien karena kemampuannya untuk membuat aplikasi lintas platform (iOS dan Android) dengan satu basis kode. Artikel ini akan memandu Anda membuat aplikasi bimbingan belajar dengan fitur utama: Live Class berbasis video call, Recording, dan Navigasi yang ramah pengguna.
Bahasa Pemrograman dan Teknologi yang Digunakan
- Flutter: Framework UI untuk pengembangan lintas platform.
- Dart: Bahasa pemrograman utama dalam Flutter.
- Agora SDK: Layanan untuk komunikasi audio, video, dan live streaming.
- Firebase: Backend untuk autentikasi, penyimpanan data, dan media rekaman.
Struktur Folder Proyek
Berikut adalah struktur direktori untuk proyek Flutter ini:
plaintextSalin kodelib/
├── main.dart # File utama aplikasi
├── screens/
│ ├── home_screen.dart # Halaman utama aplikasi
│ ├── live_class_screen.dart # Halaman untuk kelas live
│ ├── recording_screen.dart # Halaman untuk rekaman kelas
├── widgets/
│ ├── custom_button.dart # Widget kustom untuk tombol
│ ├── video_widget.dart # Widget untuk video streaming
├── services/
│ ├── agora_service.dart # Logika terkait Agora
│ ├── firebase_service.dart # Logika untuk Firebase
├── models/
│ ├── user.dart # Model data pengguna
│ ├── class.dart # Model data kelas
assets/
├── images/ # Folder untuk ikon dan gambar
├── fonts/ # Folder untuk font kustom
pubspec.yaml # File konfigurasi dependensi
Diagram Arsitektur menggambarkan komponen utama aplikasi:
plaintextSalin kodeFlutter UI ↔ Navigation Manager ↔ Service Layer ↔ APIs
- Flutter UI: Mengelola tampilan aplikasi.
- Navigation Manager: Mengatur navigasi antar layar.
- Service Layer: Menghubungkan UI dengan layanan seperti Agora dan Firebase.
- APIs: Komunikasi dengan Agora SDK dan Firebase.
Screen Design Aplikasi
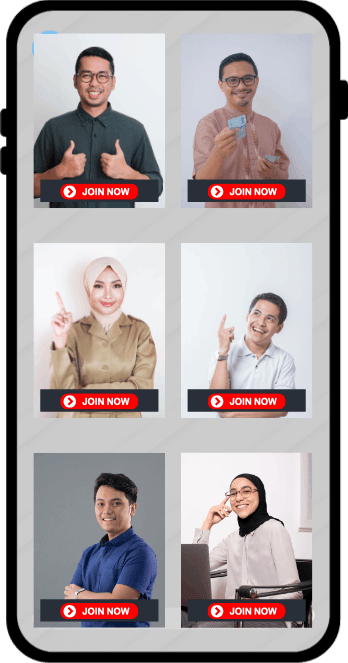
1. Home Screen

Menampilkan daftar kelas yang tersedia.
- Tombol Join Live Class.
- Tombol View Recording.
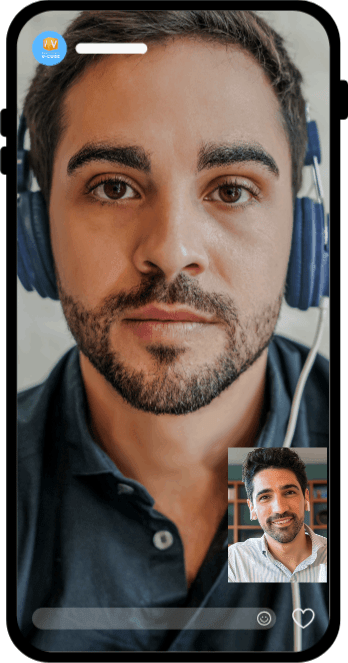
2. Live Class Screen

Halaman untuk kelas langsung.
- Area video untuk guru dan siswa.
- Chat box untuk komunikasi teks.
- Tombol Start Recording.
3. Recording Screen
Daftar rekaman kelas yang dapat diputar ulang oleh siswa.
- Opsi untuk mengunduh atau menghapus rekaman.
Navigasi Antar Layar
Navigasi utama aplikasi:
- Home Screen → Live Class Screen: Siswa memilih kelas dan bergabung.
- Home Screen → Recording Screen: Siswa melihat daftar rekaman.
Live Class (Guru dan Murid)
Kode Flutter untuk Mengimplementasikan Live Class
- Tambahkan dependensi pada
pubspec.yaml:
yamlSalin kodedependencies:
flutter:
sdk: flutter
agora_rtc_engine: ^6.0.0
firebase_core: ^2.14.0
firebase_auth: ^6.7.0
- Implementasikan Video Call:
File:live_class_screen.dart
dartSalin kodeimport 'package:flutter/material.dart';
import 'package:agora_rtc_engine/agora_rtc_engine.dart';
class LiveClassScreen extends StatefulWidget {
final String channelName;
LiveClassScreen({required this.channelName});
@override
_LiveClassScreenState createState() => _LiveClassScreenState();
}
class _LiveClassScreenState extends State<LiveClassScreen> {
late final RtcEngine _engine;
@override
void initState() {
super.initState();
_initializeAgora();
}
Future<void> _initializeAgora() async {
_engine = await RtcEngine.create('YOUR_APP_ID');
await _engine.enableVideo();
await _engine.joinChannel(null, widget.channelName, null, 0);
_engine.setEventHandler(RtcEngineEventHandler(
joinChannelSuccess: (channel, uid, elapsed) {
print('Join Channel: $channel, uid: $uid');
},
userJoined: (uid, elapsed) {
print('User Joined: $uid');
},
));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Live Class')),
body: Column(
children: [
Expanded(
child: AgoraVideoView(controller: VideoViewController(_engine)),
),
ElevatedButton(
onPressed: () => _engine.leaveChannel(),
child: Text('Leave Class'),
),
],
),
);
}
@override
void dispose() {
_engine.destroy();
super.dispose();
}
}
Recording (Perekaman Kelas)
Untuk fitur recording, gunakan Cloud Recording API dari Agora. Anda perlu membuat server backend untuk mengelola token dan menyimpan rekaman ke penyimpanan seperti Firebase Storage.
Conclusion
Dengan menggunakan Flutter dan Agora SDK, Anda dapat membuat aplikasi bimbingan belajar dengan fitur video call dan recording secara efisien. Artikel ini memberikan gambaran menyeluruh, mulai dari struktur proyek, arsitektur aplikasi, hingga pengimplementasian fitur live class. Jika Anda membutuhkan bantuan lebih lanjut, jangan ragu untuk bertanya! Tim V-cube Indonesia siap membantu Anda.