Email: vcube_in@vcube.co.id | Admin: +62 822-1111-3884

Membangun Aplikasi Video Call dengan Astro dan ReactJS
Astro adalah framework yang menyajikan HTML statis ke situs web Anda tanpa JavaScript kecuali Anda memintanya secara eksplisit dan popularitasnya meningkat pesat. Namun, dapatkah Anda menambahkan panggilan video ke situs web Astro Anda?
Jawabannya adalah ya! Artikel ini akan mengajarkan Anda cara melakukannya dengan tepat.
Table of Contents
- Apa yang Akan Kami Gunakan
- Buat Akun Agora
- Inisialisasi Proyek Astro
- Struktur Proyek
- Membangun Formulir dengan Astro
- Ringkasan
Apa yang Akan Kami Gunakan
Tentu saja, kita membutuhkan kerangka Astro, karena itulah judul artikel ini.
Kami akan menggunakan Agora untuk bagian panggilan video aplikasi. Secara khusus, kami akan menggunakan paket agora-rtc-react. Paket ini adalah React SDK untuk berinteraksi dengan Agora.
Saat ini, belum ada paket Astro asli. Namun, Astro dibuat untuk digunakan dengan hampir semua kerangka kerja web populer. Jadi, paket agora-rtc-react tersebut akan berfungsi dengan baik.
Kita akan menggunakan Tailwind CSS untuk sedikit perubahan gaya pada aplikasi.
Buat Akun Agora
Daftar untuk membuat akun Agora, dan masuk ke dashboard.
Navigasi ke tab Daftar Proyek di bawah tab Manajemen Proyek. Buat proyek dengan mengeklik tombol Buat berwarna biru.
Ambil ID Aplikasi, yang akan kita gunakan untuk mengotorisasi permintaan aplikasi saat kita mengembangkan aplikasi.
Inisialisasi Proyek Astro
- Buat proyek Astro Anda dengan menggunakan
npm create astro@latest. - Tambahkan Tailwind CSS dengan menggunakan
npm astro add tailwind. - Tambahkan React dengan menggunakan
npm astro add react. - Tambahkan Agora UI Kit dengan menggunakan
npm install agora-rtc-react. - Tambahkan
PUBLIC_AGORA_APP_ID = '<---Your App Id--->'ke.envberkas Anda.
Struktur Proyek
Membangun Formulir dengan Astro
Astro SSG vs SSR
Secara default, proyek Astro menggunakan generator situs statis (SSG) yang membuat situs statis yang tidak dapat Anda ubah. Astro menyediakan cara untuk berinteraksi dengan berbagai kerangka kerja (React, Svelte, Vue, dll.) menggunakan mekanisme yang disebut pulau. Formulir harus interaktif, dan kita dapat menggunakan pulau untuk mewujudkannya. Namun, Anda dapat membuat formulir dengan Astro yang dikirimkan tanpa JavaScript.
Untuk melakukannya, kita perlu mengaktifkan server-side renderer (SSR) dengan menambahkannya output: 'server'ke astro.config.mjsberkas. Ini berarti bahwa halaman kita akan dirender di server. Ini memberikan manfaat berupa kemampuan mengakses data sisi server dan menjalankan beberapa fungsi sebelum halaman dimuat.
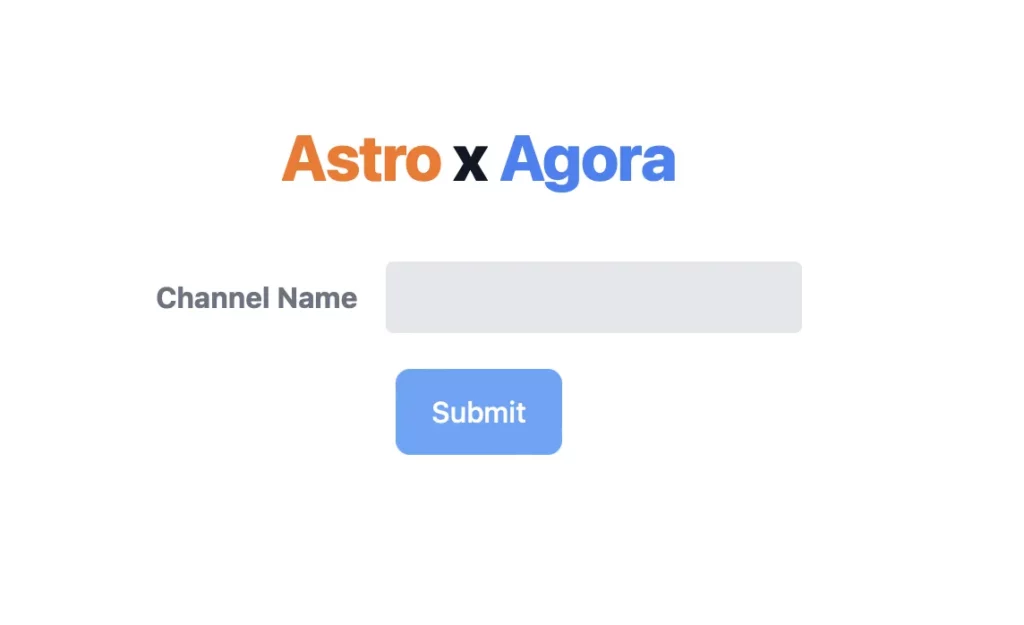
Formulir UI
Untuk kasus pembuatan dan pengiriman formulir, kami akan memuat halaman terlebih dahulu untuk menampilkan formulir. Kemudian, setiap kali kami mengirimkan formulir, halaman tersebut akan bertindak seperti titik akhir API.
Biasanya, saat Anda mengirimkan formulir, data akan ditambahkan ke URL, dan Anda harus menguraikannya. Dengan mengubah metode transfer data formulir ke POST, formulir akan mengirimkan data sebagai bagian dari isi formulir Request. Untuk aplikasi ini, satu-satunya data yang kita perlukan adalah nama saluran yang ingin diikuti pengguna:
Formulir kita harus terlihat seperti ini:

Ambil Data Formulir dan Arahkan ke Halaman Panggilan
Setelah formulir dikirimkan dengan data di Request, halaman dimuat ulang dan data dikirim ke server. Data ini dapat diambil dari sisi server dan ditindaklanjuti sebelum halaman ditampilkan. Dalam kasus ini, kami akan memeriksa kesalahan. Jika kami menemukan kesalahan, kami akan merender halaman yang sama lagi untuk menunjukkan kesalahan kepada pengguna. Jika tidak ada kesalahan, kami akan mengarahkan pengguna ke halaman yang terkait dengan saluran panggilan video yang mereka masukkan:
Halaman Panggilan
Dalam komponen Panggilan yang akan kita buat dengan agora-rtc-react, kita ingin mencetak nama saluran yang telah kita ikuti.
Pengalihan yang kita gunakan di bagian sebelumnya bersifat dinamis, dan akan berbeda tergantung pada channelName yang kita masukkan. Untuk menangani hal ini di Astro, kita perlu membuat folder channeldan di folder tersebut tentukan file bernama [channelName].astro. Tanda kurung siku menandakan bahwa dynamic ${channelName}di URL kita akan diteruskan sebagai parameter di komponen ini. Kita hanya perlu mengambil nama saluran dan menampilkannya di UI kita.
client:only Direktif
Untuk komponen Panggilan, kita meneruskan channelNamedan appId. Namun, kita juga perlu menambahkan client:only="react"direktif. Direktif ini diperlukan untuk membuat pulau Astro. Seperti yang disebutkan, Astro menghasilkan kode HTML statis untuk situs tersebut, dan panggilan video yang kita buat harus interaktif.
Jadi tanpa arahan ini, Astro akan mencoba merender HTML statis dari komponen React ini. Namun, dengan menggunakan perintah ini client:only, kita melewati proses rendering sisi server, dan membiarkan React melakukan apa yang diinginkan React: merender hanya pada klien.
Karena Astro mendukung banyak kerangka kerja, kami juga perlu menentukan kerangka kerja mana yang perlu digunakan:
Tambahkan Komponen Panggilan
Komponen terakhir ini adalah komponen React murni. Komponen Call akan berisi tiga komponen utama:
- Video seluruh peserta
- Nama saluran
- Tombol akhiri panggilan
Nama saluran berupa teks sederhana di kiri atas layar. Tombol panggilan berada di bagian tengah bawah layar. Setiap kali Anda mengeklik tombol tersebut, Anda akan kembali ke layar sebelumnya, tempat Anda dapat bergabung dengan panggilan video lain.
Bagian yang menarik adalah menampilkan video semua peserta. Untuk melakukannya, kita perlu membuat AgoraRTCProvider, yang menginisialisasi dan memberi kita akses ke layanan Agora RTC. Di dalamnya, kita sekarang dapat menampilkan video:
Video
Komponen Video akan menjadi bagian dari situs yang menampilkan video semua peserta. Banyak kaitan yang digunakan untuk menyiapkan panggilan:
- useLocalMicrophoneTrack() mengambil mikrofon pengguna saat ini.
- useLocalCameraTrack() mengambil masukan video pengguna saat ini.
- useRemoteUsers() mengambil semua informasi pengguna untuk pengguna jarak jauh.
- useRemoteAudioTracks() mengambil audio untuk pengguna tersebut.
- usePublish() menerbitkan video dan audio pengguna saat ini.
- useJoin() menggabungkan saluran untuk panggilan video.
Kemudian kita perlu memastikan semua audio untuk pengguna jarak jauh telah dimulai:audioTracks.map((track) => track.play());
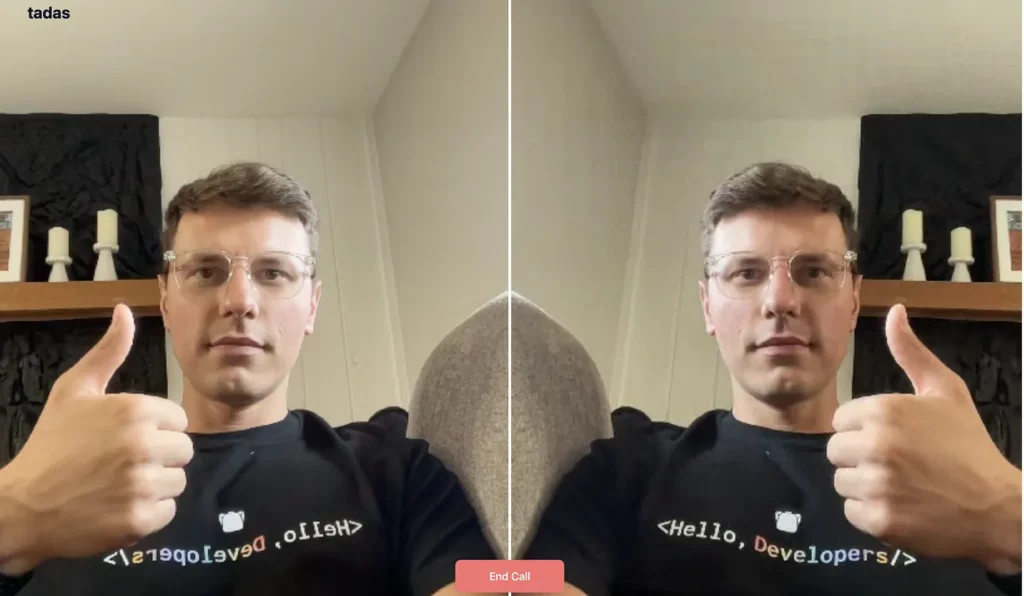
Terakhir, kita perlu mendefinisikan UI kita: pertama status pemuatan, sembari kita menunggu mikrofon dan video pengguna lokal dimulai, lalu kisi semua pengguna yang ada dalam panggilan:
Panggilan video terakhir kita akan terlihat seperti ini:

Ringkasan
Dengan demikian, kami memiliki pengalaman panggilan video yang lengkap. Berikut cara kami membuatnya:
- Buat proyek Astro kita.
- Instal Tailwind CSS, React, dan Agora SDK.
- Buat formulir untuk memasukkan nama saluran.
- Arahkan situs ke URL dengan nama saluran.
- Menampilkan nama saluran dengan panggilan video.
Kode untuk proyek ini dapat ditemukan di sini . Anda dapat mengetahui lebih lanjut tentang panggilan video Agora di sini .
Terima kasih telah membaca!
Diterjemahkan dari blog agora.io
V-cube Indonesia sebagai partner Agora siap membantu Anda memberikan solusi dan konsultasi teknis agar Anda dapat secara cepat menggunakan SDK yang disediakan sesuai dengan kebutuhkan Aplikasi Anda.